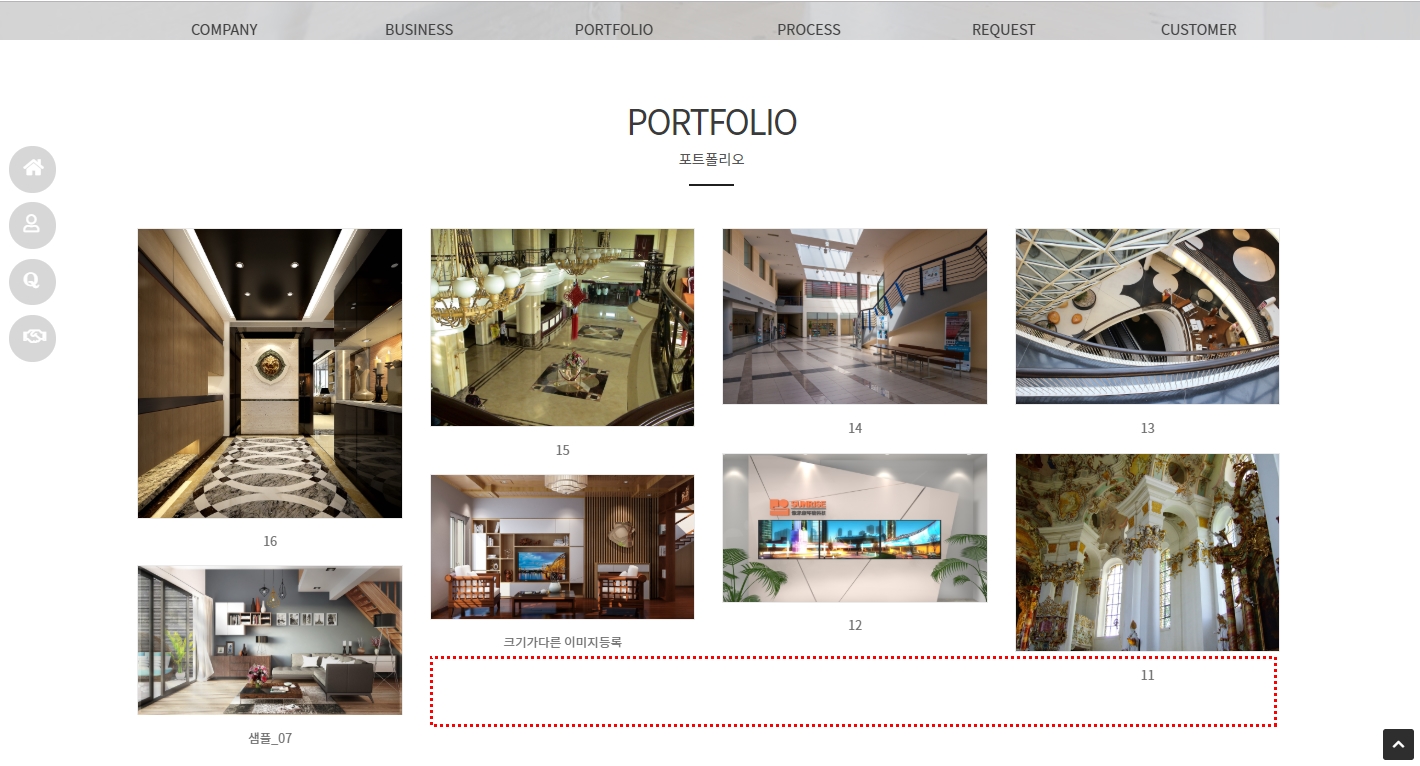
메인에 앨범게시판 불러오기 부분에서 또는 앨범 게시판에서 아래와 같이 하단의 길이가 다르다고 질문 하시는 분들과 이상하게 보이는 분들을 위해서 설명 드립니다.

이미지의 사이즈와 비율이 달라도 자동으로 정렬되는 반응 형 앨범 게시판의 특징으로서 차곡차곡 쌓아서 이미지를 보여 주기 때문에 하단에는 구멍도 날 수 있고 가로로 정렬이 되지 않게 보여지는 경우가 당연한 결과입니다
가끔이 부분이 눈에 거슬린다고 하시는 고객님이 계십니다
전화로 문의도 주시고 혹시 오류가 난 것인지 고쳐 달라고 하시는 분들도 계시고 잘못 쓰고 있는 것인지 궁금하다고 전화 주시는 분들도 있습니다. 그러나 이것은 큰 벽돌을 쌓듯이 자동으로 이미지를 쌓아서 보여 주는 방식이라 아래 부분을 늘 똑같이 맞출 수 없습니다.

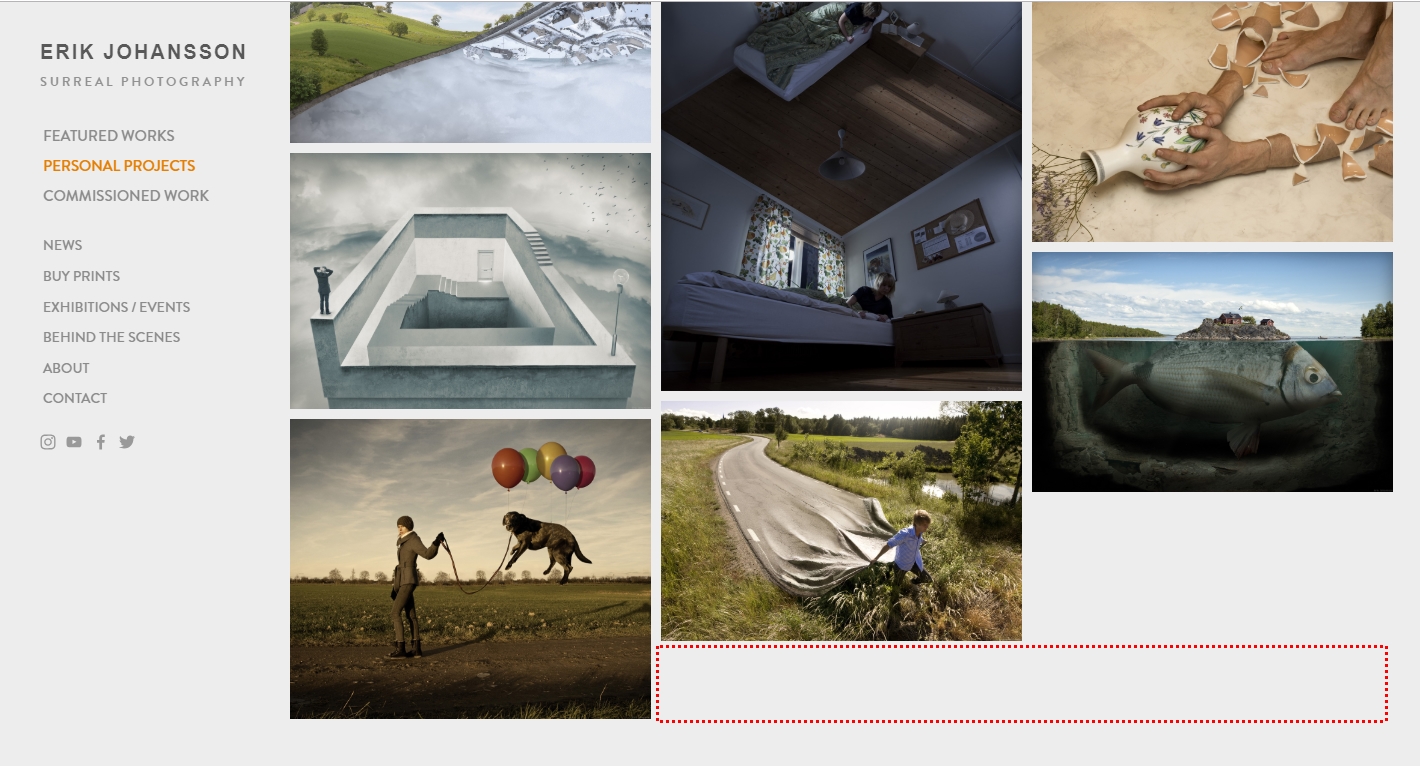
당연히 벽돌형으로 제작된 모든 앨범은 아래가 이처럼 계단이 생기겠지요 한국이나 외국이나 같은 소스를 쓰기 때문에 같은 증상이 나타나는 것은 당연하겠지요.
반응형에 와서 해상도에 맞추어 그림을 나열하는 첨단 기능이라고 현재 트렌드로 사용되고 있습니다 이러한 부분에서 하단의 계단현상을 이해해 주시기 바랍니다
이미지 게시판의 하단계단 현상을 최대한 줄일 수 있는 방법은 없을까요?

이미지 게시판의 하단계단 현상을 최대한 줄일 수 있는 방법은 없을까요?
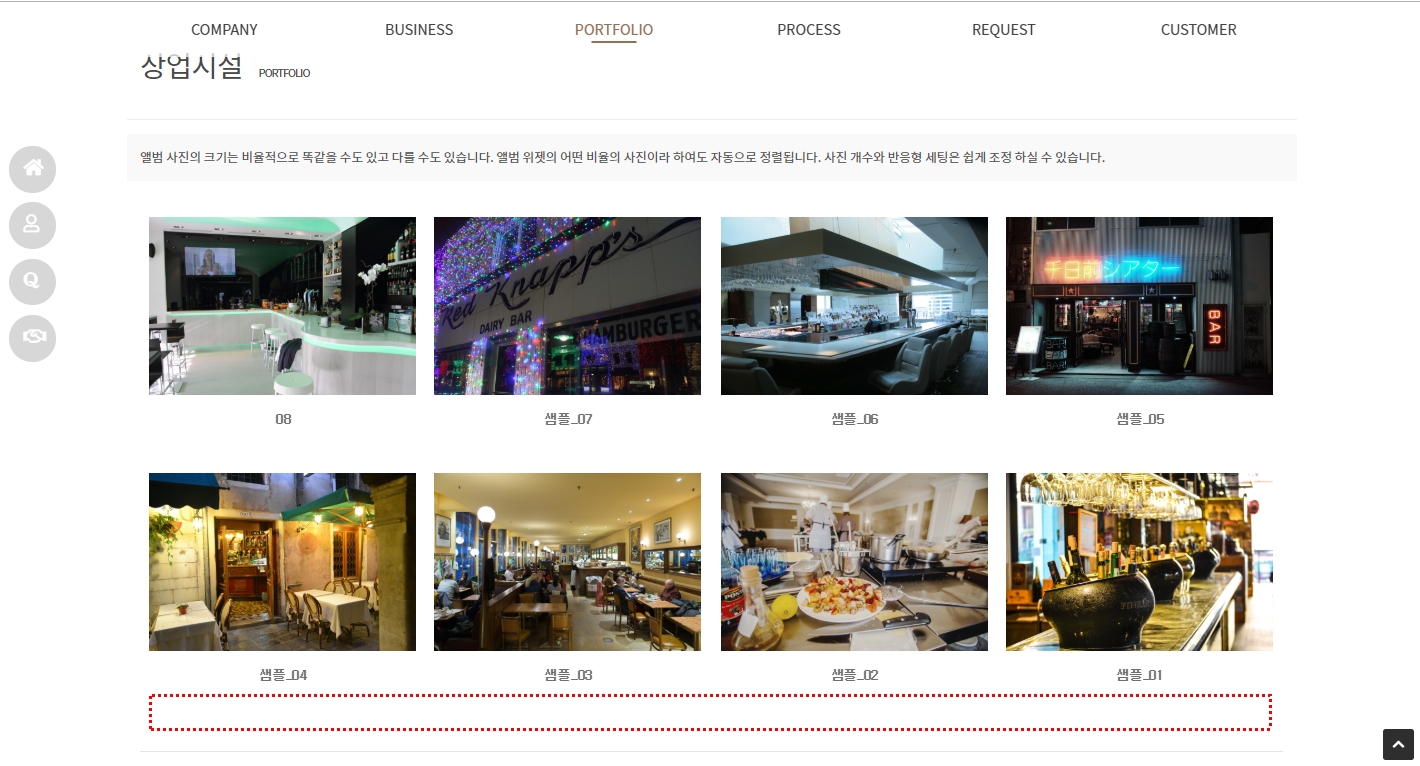
이미지의 가로 세로 비율을 최대한 비슷하게 사용하시면 위와 같이 계단 높이가 크지 않도록 비슷하거나 같은 길이가 되겠습니다
아래 소스는 샘플에 따라서 다를 수 있습니다
# 앨범 강제 크기 조정 소스
http://id.cafe24.com/default/img/homepee/css/masonry_h02.css
92줄 /* fluid */ 아래 삽입후 크기는 원하시는대로 최적화 시켜서 사용하세요
.grid03 .grid-item .album_img { max-width: 200px; max-height:200px; }
# 메인 포트폴리오 강제 이미지 크기 소스
http://id.cafe24.com/default/img/homepee/css/masonry_h02_main02.css
24줄 /* fluid */ 아래 삽입후 크기는 원하시는대로 최적화 시켜서 사용하세요
img.board_output_imgs.img-responsive { max-width: 200px; max-height:200px; }
[예시]

[강제 고정후]

참고로 반응형 앨범 게시판에서는 사진 크기를 고정하지 않습니다
각종 모바일 / 태블릿 / 컴퓨터 브라우저 기기에 따라서 해상도가 천차만별 다르기 때문에 반응형 앨범은 그림이 자유자재로 정렬 되는 것을 권장 드립니다.