부트스트랩 3 업데이트 후 css 보완
부트스트랩 4 버전은 해당하지 않으니 안 보셔도 됩니다.

부트스트랩3 버전을 업데이트 하신 후에 반드시 css 보완 업데이트를 해 주셔야 합니다.
1. Fs / Fse 버전은 css 폴더에
[운영 중인 사이트 주소 / 디폴트 /img/homepee/css/slide_common.css]
Css 파일을 열어서 편집 합니다.

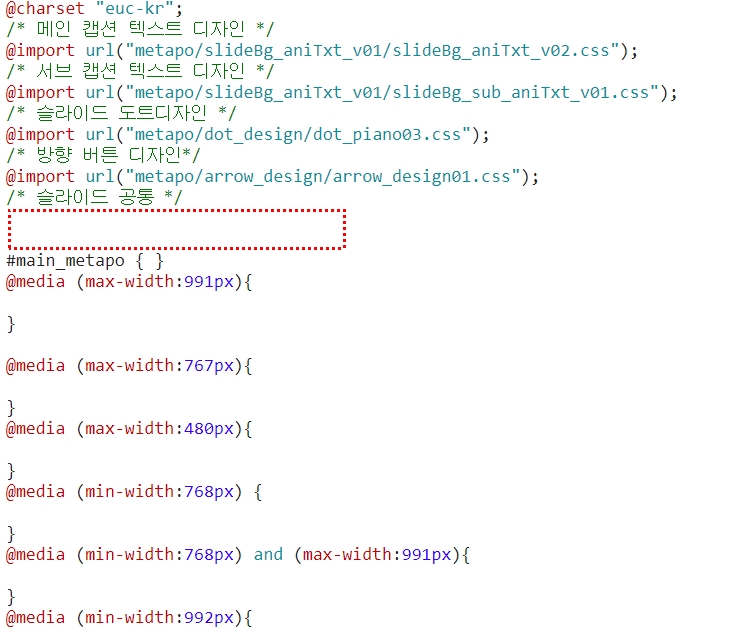
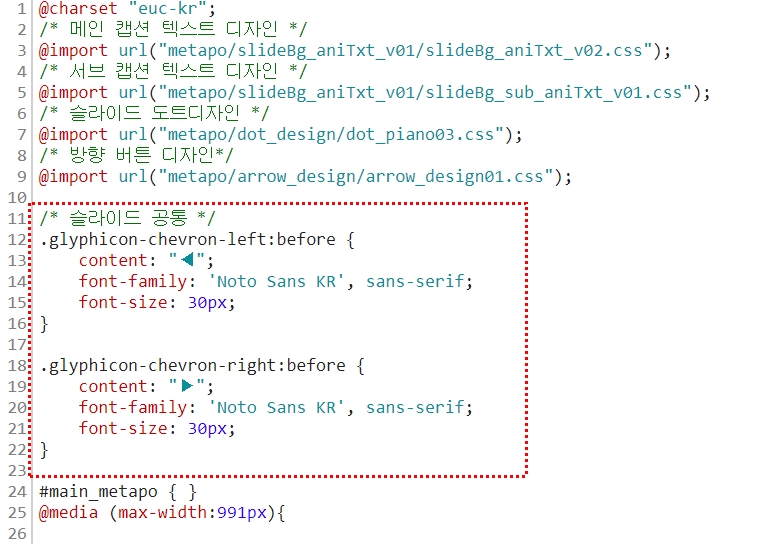
슬라이드 공통부분의 아래와 같은 코드를 추가해 줍니다.

.glyphicon-chevron-left:before {
content: "◀";
font-family: 'Noto Sans KR', sans-serif;
font-size: 30px;
}
.glyphicon-chevron-right:before {
content: "▶";
font-family: 'Noto Sans KR', sans-serif;
font-size: 30px;
}
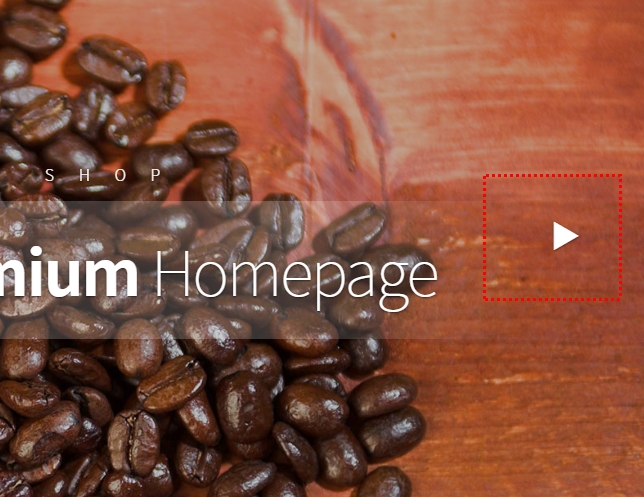
아래와 같이 삼각형 모양의 버튼이 보이면 완료된 것입니다

2. WP WF BF BN버전은 css 폴더에
[운영 중인 사이트 주소 / 디폴트 /img/homepee/css/basic.css]
Css 파일을 열어서 편집 합니다.
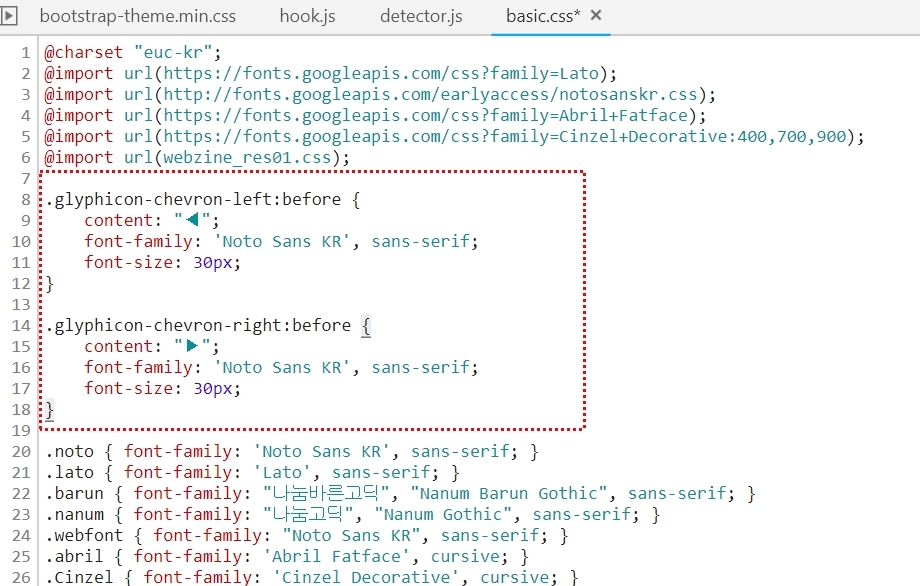
슬라이드 공통부분의 아래와 같은 코드를 추가해 줍니다.

.glyphicon-chevron-left:before {
content: "◀";
font-family: 'Noto Sans KR', sans-serif;
font-size: 30px;
}
.glyphicon-chevron-right:before {
content: "▶";
font-family: 'Noto Sans KR', sans-serif;
font-size: 30px;
}
이상으로삼각형 모양의 버튼이 보이면 완료된 것입니다